Bài 1: Cài đặt môi trường cho React – Native
-- oOo --
Cài ổn trên Win 10
I/ Cài đặt môi trường
B1/ Cài đặt Chocolatey
- chạy CMD với quyền admin và copy dòng lệnh sau để cài đặt Chocolatey
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "[System.Net.ServicePointManager]::SecurityProtocol = 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
Hoặc tham khảo cài choco tại: https://chocolatey.org/install
Cài xong kiểm tra phiên bản choco bằng lệnh: choco -?
B2/ Cài đặt Node, Python2, JDK
- chạy CMD với quyền admin và copy dòng lệnh sau để cài đặt
>>> choco install -y nodejs.install python2 jdk8
B3/ Cài đặt Android Studio
Tải ứng dụng tại: https://developer.android.com/studio
- Khi cài nhớ chọn Custom để nhúng các thư viện
- Android SDK
- Android SDK Platform
- Performance (Intel ® HAXM) (See here for AMD)
- Android Virtual Device
Tiếp theo cài: React Native CLI (CLI-command line interface)
Chạy lệnh CMD sau để cài đặt React Native CLI:
npm install -g react-native-cli
B4/ Sau khi cài xong vào cấu hình môi trường chạy react-native
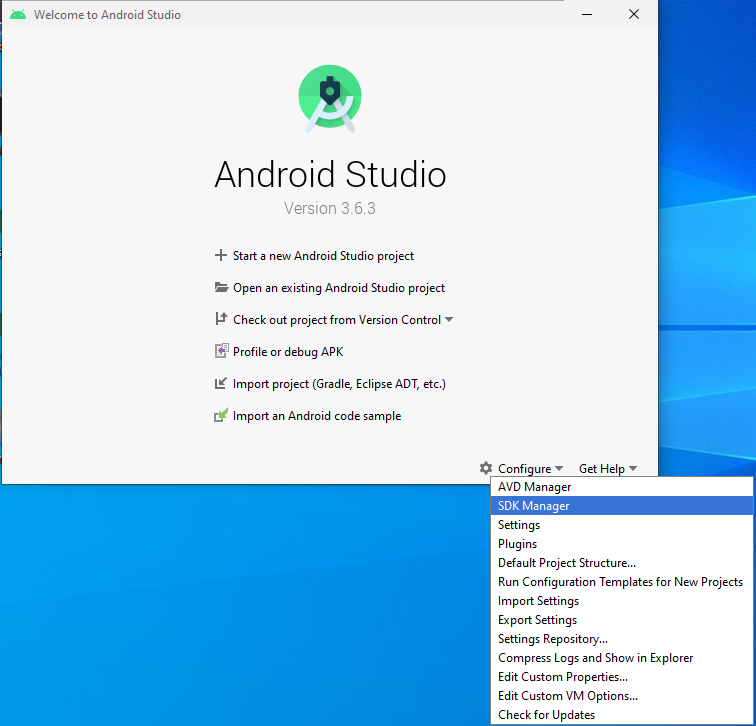
- mở Android Studio Vào mục Configure > SDK Manager

Tìm đến Android 6.0 (Marshmallow) chọn các mục dưới đây để tải về:
- Google APIs
- Android SDK Platform 23
- Intel x86 Atom_64 System Image
- Google APIs Intel x86 Atom_64 System Image
Tiếp, chọn tab "SDK Tools" ấn "Show Package Details", vào "Android SDK Build-Tools" chọn bản 23.0.1
Chọn "Apply" để bắt đầu tải và cài đặt Android SDK và Build Tools
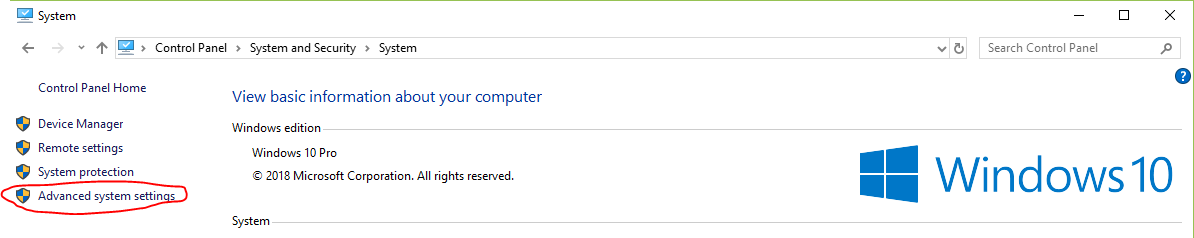
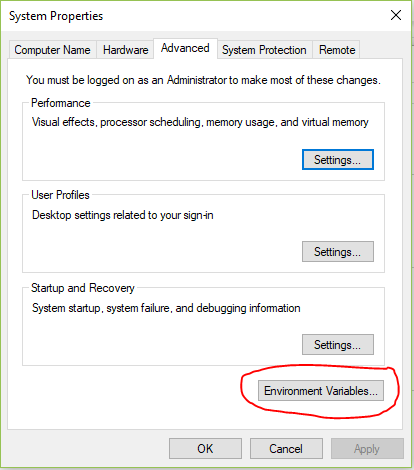
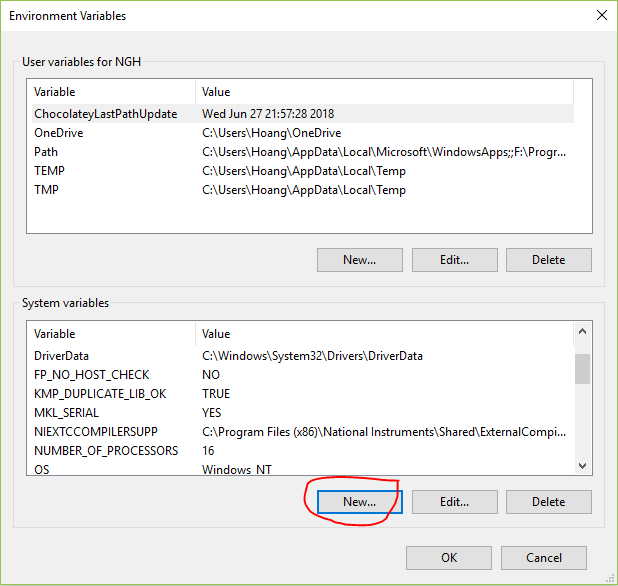
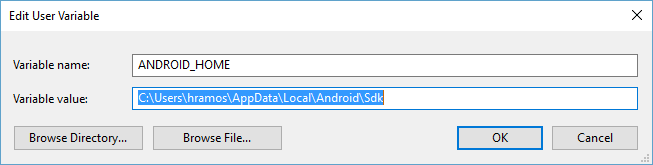
Cấu hình ANDROID_HOME cho Windows
Để React Native build app bạn phải chỉ định chỗ bạn cài Android Sdk ở đâu. Bạn làm theo hướng dẫn sau




Thường thì SDK sẽ được cài ở: c:\Users\YOUR_USERNAME\AppData\Local\Android\Sdk
YOUR_USERNAME: Thay băng tài khoản đăng nhập máy của bạn.
II/ Tạo Project
Bạn mở CMD và gõ lệnh sau: cd documents để chuyển vào thư mục documents
npx react-native init HelloProject
Trong đó HelloProject là tên project được tạo ra
III/ Sử dụng máy ảo Android
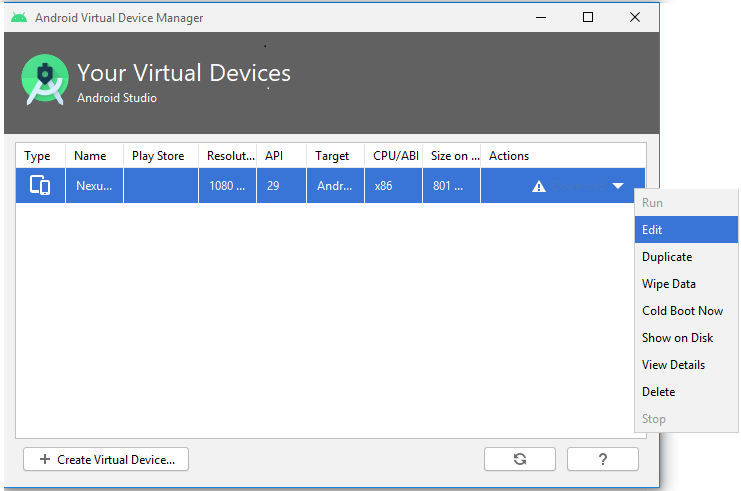
Mở "AVD Manager" trong Android Studio Chọn "Create Virtual Device..."

Chọn máy ảo sẳn có > Edit

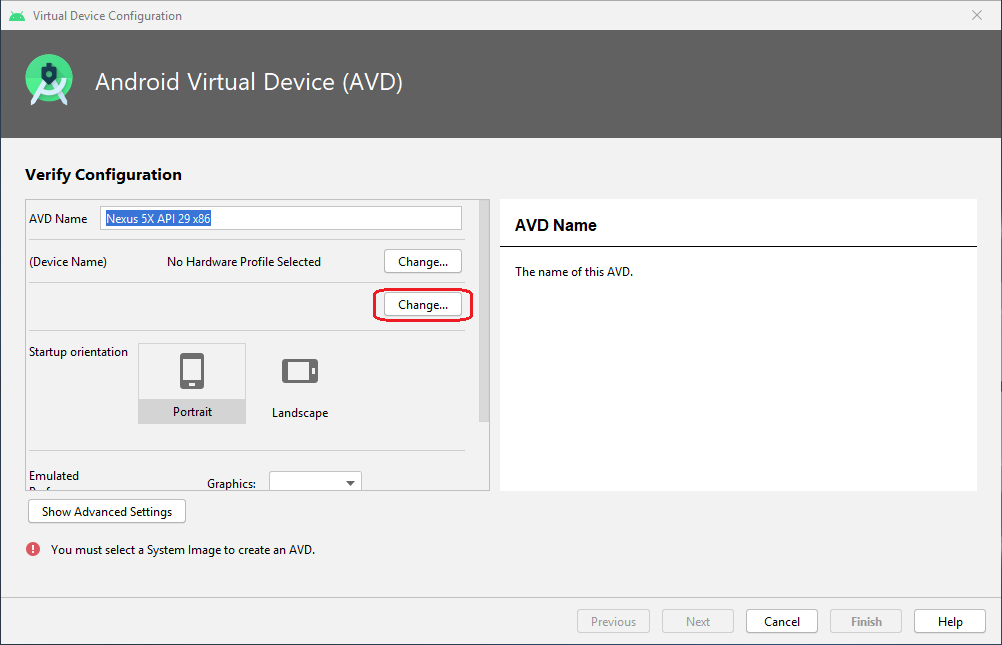
Chọn Change (thứ 2)
Chuyển qua tab x86 images > chọn theo hình
Sau khi edti xong lưu lại > click vào nút màu xanh để khỏi động máy ảo
Máy ảo đang khỏi động
Tiếp theo vào CMD gõ các dòng lênh sau
Máy ảo khỏi động lên như hình là bạn đã cài thành công
II/ Cài visual code
Download phần mềm tại địa chỉ : https://code.visualstudio.com/
Sau khi cài xong mở phần mềm lên rồi vào File > Open Folder > trỏ tới dự án vừa tạo ở trên