Bài 2. Biến và Hằng
-- oOo --
Mở phần mền visual code > mở dự án đã tạo ở bài 1
Tạo 1 thư mục > ung_dung_javascript > tạo 1 file: bien_hang.js

1/ Biến danh sách (Array)
Cú pháp: [từ khóa] <Tên biến> = [] hoặc [từ khóa] <Tên biến> = [giá trij1, giá trị 2...]
* let: khai báo cục bộ
* var: khai báo toàn cùng
Khi khai báo cục bộ nếu khai báo trùng biến thì sẽ thông báo lỗi vd: let a =1; let a =2
Nếu khai báo toàn cục thì khi khai báo var a = 1; var a =2 vẫn chấp nhận nhưng giá trị bây giờ là a = 2 chứ không phải bằng 1
Ví dụ:
var ds_A =[];
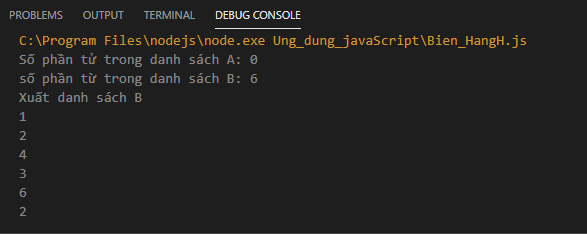
console.log('Số phần tử trong danh sách A: ' + ds_A.length);
var ds_B=[1,2,4,3,6,2];
console.log('số phần từ trong danh sách B: ' + ds_B.length);
//Duyệt danh sách
console.log('Xuất danh sách B');
ds_B.forEach(ds=>{
console.log(ds);
})
// nhấn F5 để chạy chương trình

2/ Các phương thức
a/ Phương thức Sort: sắp xếp các phần tử trong danh sách
let ds_tivi =[
{"ID":1, "Ten": "Ti vi Samsung", "Don_gia":50000},
{"ID":3, "Ten": "Ti vi LG", "Don_gia":15000},
{"ID":2, "Ten": "Ti vi Sony", "Don_gia":45000},
];
//xuất danh sach
ds_tivi.forEach(tv => {
console.log(`${tv.ID} ${tv.Ten} ${tv.Don_gia}`);
});
//sắp xếp số (sx theo giá) sử dụng Number
ds_tivi.sort((a,b)=>{
return Number(a.Don_gia) - Number(b.Don_gia);
// a - b sắp xếp tăng dần, muốn giãm dần thi làm ngược lại lấy b - a
})
//xuất ds sau khi sắp xếp
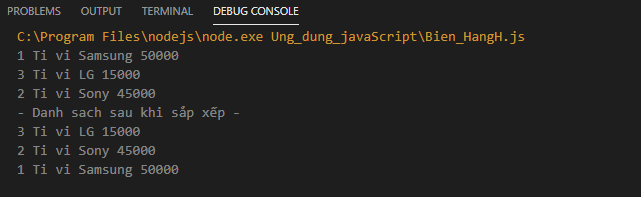
console.log(`- Danh sach sau khi sắp xếp -`);
//Duyệt danh sách
ds_tivi.forEach(tv=>{
console.log(`${tv.ID} ${tv.Ten} ${tv.Don_gia}`);
})
Kết quả xuất

//sắp xếp chuổi sử dụng localeCompare
ds_tivi.sort((a,b)=>a.Ten.localeCompare(b.Ten))
//xuất ds sau khi sắp xếp
console.log(`- Danh sach sau khi sắp xếp -`);
ds_tivi.forEach(tv=>{
console.log(`${tv.ID} ${tv.Ten} ${tv.Don_gia}`);
})
Sắp xếp chuổi giãm dần thì trong sort tráo 2 vị trí b,a là được .sort(b,a)
b/ Phương thức push: thêm 1 phần từ vào cuối danh sách
let ds_tivi =[
{"ID":1, "Ten": "Ti vi Samsung", "Don_gia":50000},
{"ID":3, "Ten": "Ti vi LG", "Don_gia":15000},
{"ID":2, "Ten": "Ti vi Sony", "Don_gia":45000},
];
let tv_toshiba = {
"ID":4,"Ten": "Ti vi Toshiba", "Don_gia":10000
}
ds_tivi.push(tv_toshiba);
ds_tivi.forEach(tv=>{
console.log(`${tv.ID} ${tv.Ten} ${tv.Don_gia}`);
})
Kết quả:
2 Ti vi Sony 45000
4 Ti vi Toshiba 10000
c/ Phương thức unshift: thêm 1 phần tử vào đầu danh sách
ds_tivi.unshift(tv_toshiba);
d/ phương thức Find: tìm 1 phần từ trong danh sách, nếu >2 phần tử được tìm thấy thì trả về phần tử tìm thấy đầu tiên
// nếu không tìm thấy trả về undefine
let strtim="sony";
let kqtim = ds_tivi.find(x=>x.Ten.toLowerCase().includes(strtim.toLowerCase()));
console.log(kqtim);
e/ Phương thức findIndex: tìm kiếm và trả về vị trí của phần tử đó
// nếu không tìm thấy trả về -1
let strtim="Ti vi Sony";
let kqtim = ds_tivi.findIndex(x=>x.Ten.toLowerCase() == strtim.toLowerCase());
console.log('Vị trí của đối tượng: ' + kqtim);
f/ Phương thức filter: trả về 1 mảng các phần tử được tìm thấy,
//mảng này hoàn toàn khác mảng gốc nên thao thác trên mảng này không ảnh hưởng tới mảng gốc
//nếu tìm không thấy trả về 1 mảng có chiều dài bằng 0
let strTim='s';
let kqtim = ds_tivi.filter(x=>x.Ten.toLowerCase().includes(strTim.toLowerCase()));
if(kqtim.length>0){
console.log(kqtim);
}else
{
console.log('Tìm không thấy')
}
g/ phương thức map: kết quả trả về là 1 mảng có số phần từ bằng với mảng gốc
//vd: giảm giá 10% tất cả các loại ti vi
let ds_km = ds_tivi.map(dskm=>{
dskm.Don_gia*=0.9;
return dskm;
});
ds_km.forEach(ds=>{
console.log(`${ds.ID} ${ds.Ten} ${ds.Don_gia}`);
})
Kết quả:
2 Ti vi Sony 40500
h/ Phương thức reduce: trả về tổng giá trị của mảng
let tongDG = ds_tivi.reduce((tong,gia)=>{
tong+=gia.Don_gia
return tong
},0)
console.log(`Tổng đơn giá: ${tongDG}`);
Kết quả: Tổng đơn giá: 110000
i/ Phương thức splice: xóa 1 phần tử trong danh sách, muốn xóa trước tiên tìm ra vị trí phần tử cần xóa
let strtim = 'Ti vi LG';
let kqtim = ds_tivi.findIndex(x=>x.Ten.toLowerCase()==strtim.toLowerCase());
if(kqtim != -1)
{
ds_tivi.splice(kqtim,1);
// truyền vào 1 sẽ xóa tại vi trí tìm thấy, truyền vào số n >1 sẽ xóa từ vị trí tìm thấy đến vị trí n
}
ds_tivi.forEach(ds=>{
console.log(`${ds.ID} ${ds.Ten} ${ds.Don_gia}`);
})
2/ Hằng const
Cú pháp: const <tên hằng> = <Trị>
ví dụ:
const PI = 3.1416;
console.log(` Số PI: ${PI} `);
3/ Hàm
Cú pháp: [từ khóa] <Tên hàm> = ([danh sách tham số]) => { // lệnh xử lý }
Ví dụ: xây dựng hàm tính tổng các phần tử trong danh sách
let ds = [1,3,2,5]
//Hàm tính tổng
let tong_phan_tu = (danh_sach)=>{
let kq = 0;
danh_sach.forEach(x=>{
kq+=x;
})
return kq;
}
// gọi sử dụng hàm
let kq = tong_phan_tu(ds);
console.log(`Tổng phần từ: ${kq} `)
Kết quả: 11
4/ Xử lý bất đồng bộ
* Promise
xử lý các tác vụ bất đồng bộ, sử dụng callback function khi kết quả thành công hoặc thất bại
Ví dụ: Viết hàm tính chu vi và dien tích hcn
function hinh_CN(d,r){
return new Promise((kq,loi)=>{
if(isNaN(d) || isNaN(r))
{
loi('dữ liệu không hợp lệ')
}else
{
let cv = (d+r)*2
let s = d*r
let hcn={
chuvi:cv,
dientich:s,
}
kq(hcn);
}
})
}
//gọi thực hiện
hinh_CN(20,5).then(hcn=>{
console.log('Diện tích hcn: ' + hcn.dientich)
console.log('Chi vi hcn ' + hcn.chuvi)
}).catch(loi=>{
console.log(loi)
})
Kết quả:
Chi vi hcn 50
* Async
Async function định nghĩa một hàm bất đồng bộ, kết quả trả về một đối tượng async funtion
VD: tìm số lớn nhất trong 3 số
function so_lon_2_so(a,b){
return new Promise((kq,loi)=>{
if(isNaN(a) || isNaN(b))
{
loi('Dữ liệu không hợp lệ')
}else
{
let so_max = a>b?a:b
kq(so_max)
}
})
}
xay dung async await
async function so_lon_3_so(a,b,c){
let kq1 = await so_lon_2_so(a,b);
console.log(kq1)
let kq2= await so_lon_2_so(kq1,c);
console.log(kq2)
return kq2
}
//goi xử lý
so_lon_3_so(2,10,15).then(kq=>
{
console.log(`số lớn: ${kq}`)
})
Kết quả: